Product Design Career Levels that Make Sense
summary
Tegus • Director of Product Design • Summer 2023
This case study talks about the common approach of piecing together career ladders from other organizations—what I call "Frankensteining"—often results in a disjointed, ineffective framework. Instead, at Tegus we creating a cohesive, impactful career ladder that aligned with our team’s unique vision and strengths. From defining a clear team direction, to mapping out core competencies, setting clear skill thresholds, and building tools for self-assessment, the goal is to create a dynamic, flexible framework that fosters growth, clarity, and success. In the end, investing time to craft a thoughtful, tailored career ladder helps your team thrive and empowers your organization to reach its full potential. I later wrote an article on how we did this and a how-to guide for others to do it themselves.
Leadership
Management
Hiring
Setting the Stage
Career ladders are a must-have for any company — they’re the backbone of how you hire, promote, and sometimes part ways with people. But too often they’re put together in a rush to answer short-term questions. For example, an employee asking how they can grow or HR needing to standardize a framework, yesterday. And while those and many other reasons are valid, what often happens is a “frankenstein” solution that borrows bits and pieces from other companies’ career ladders and with the hope it’ll all magically make sense for your organization.
“We’ll grab the interaction design competencies from one company and the communication skills from another… and ta-da, we’ve got ourselves a career ladder!”
Sure, it works, but this copy and paste approach usually misses deeper conviction and doesn’t actually reflect what matters to your company, your team, or your vision. It assumes that every company, team, and role are basically the same — which we all know isn’t true. In the long run, this kind of patchwork approach won’t drive the kind of growth or impact you’re looking for, and that’s just a bummer for everyone.
Think of it like building a sports team. Each team has a unique strategy. Maybe one basketball team focuses on speed and nailing 3-pointers because they don’t have the height or strength in the paint. Another team might double down leveraging their height and power for close-range shots. Both teams need core skills like defense and passing, but their path to winning comes from leaning into what makes them different. Your design team is no different. Knowing where your team’s headed and what makes it stand out — that’s the starting point for building a career ladder that actually works.
How to Make Career Ladders That Move Your Organization
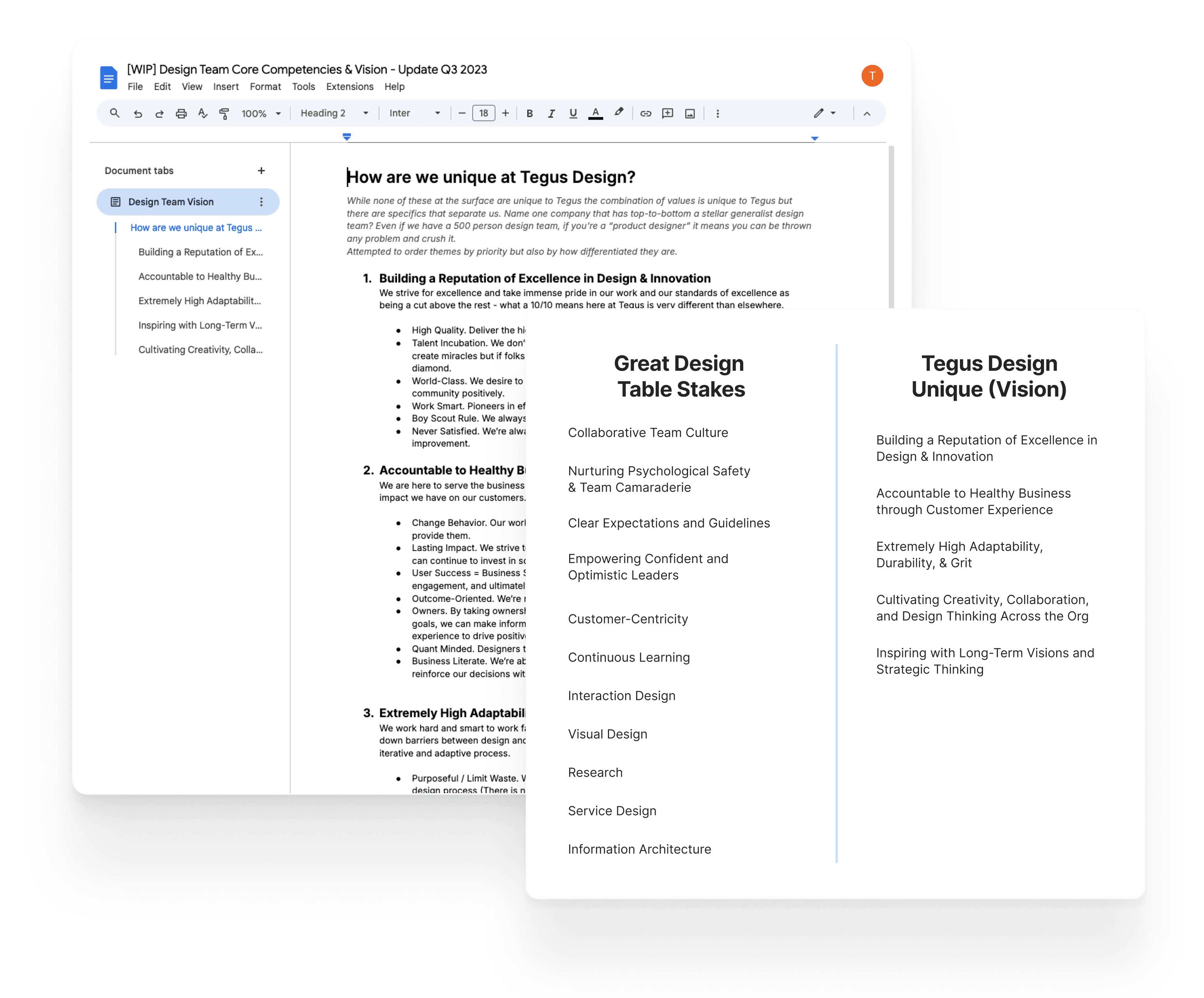
Step 1: Outline the Vision for Your Team and What Makes You Different
As a leader, building and growing your team is where you can make the biggest impact. It’s not just about filling seats; it’s about setting your team up to push both the product and business forward. To do that well you need a clear vision of what makes your team uniquely successful.
Start by figuring out a timeline for your team vision. If you’re in a big, established company maybe you’re thinking three to five years out. But if you’re at a scrappy, fast-moving startup a year vision might be as far as you can get. The point is to have a vision that’s grounded to the current vision and strategy but flexible enough to adapt as the company grows and changes.
This doesn’t need to be a drawn-out, complicated exercise. Start with where your team is now. What’s working? What skills are helping you succeed, and where are the gaps holding you back? Next, imagine what a high-performing team would look like in your chosen vision horizon. What skills will help your team go beyond the basics and push your company and product forward? And remember to make sure your vision actually connects to the company’s vision and strategy, not just your personal preferences.
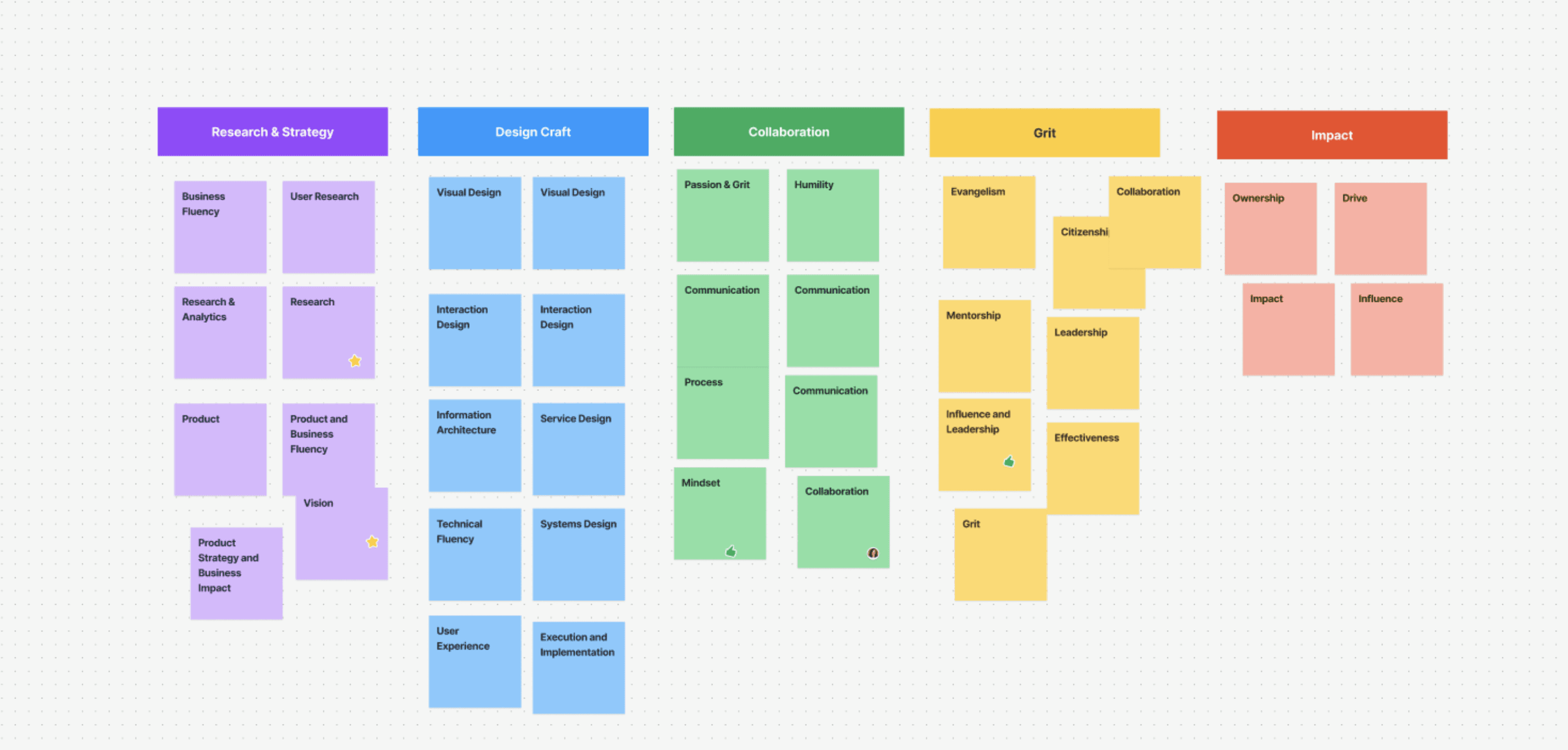
Step 2: Affinity map core competencies based on vision and great design with leadership team
With your team vision set, it’s time to dig into the core skill sets — both hard and soft — that will bring that vision to life. This is where collaboration with your leadership team is key. Get everyone involved to identify the competencies they believe are essential for success. Have them jot down their ideas on sticky notes (whether in-person or virtually) to capture the different perspectives.
During this process, make sure you’re looking at two categories: foundational competencies (the must-haves for every designer) and distinctive/unique competencies that reflect your team’s specific strengths and what makes your product and company stand out. For example, if you believe your team’s differentiator is in design thinking and innovative problem-solving, highlight those as top core competency. If your vision emphasizes cross-functional collaboration, then communication and stakeholder management should be top priorities.
Once everyone has put their ideas on the table, start grouping similar competencies together to create an affinity map. Identify patterns and connections, and label each grouping with names that reflect the core proficiency areas. Don’t worry about getting it perfect in this step — you can refine as you go.
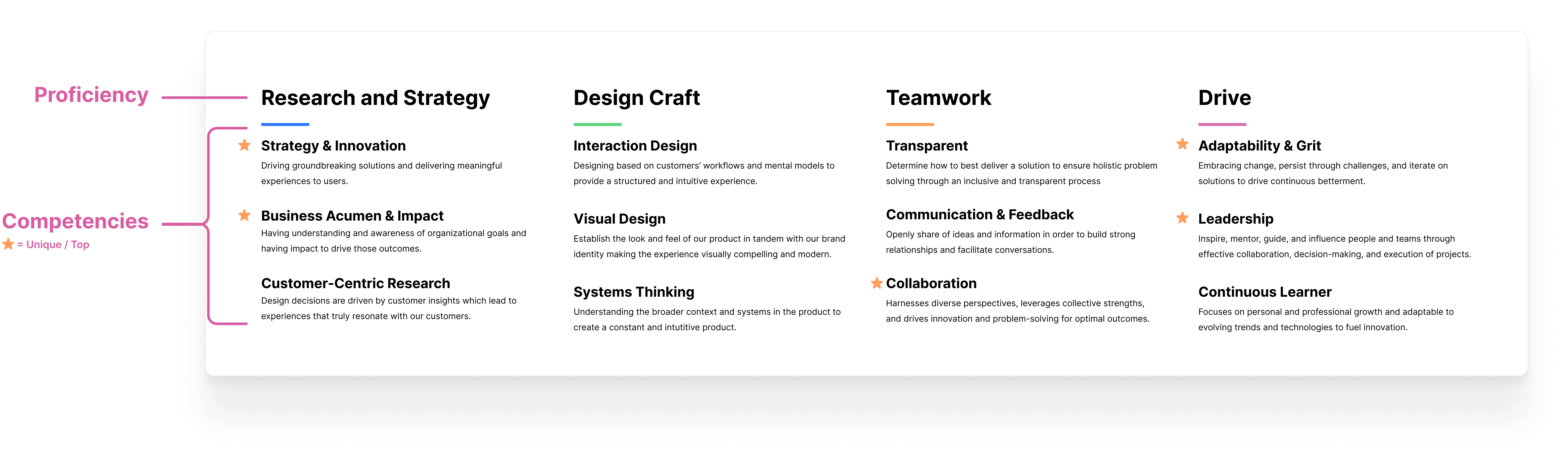
After a few cycles of feedback and iterations, we’ll arrive at top-level proficiencies with specific competencies under each. We kept each proficiency area to just 2–3 core competencies to not over dilute our core values. When a career ladder gets too long and complex, it starts to lose meaning and becomes hard for your team to navigate. Focusing on fewer, high-impact competencies ensures your framework is both clear and actionable.
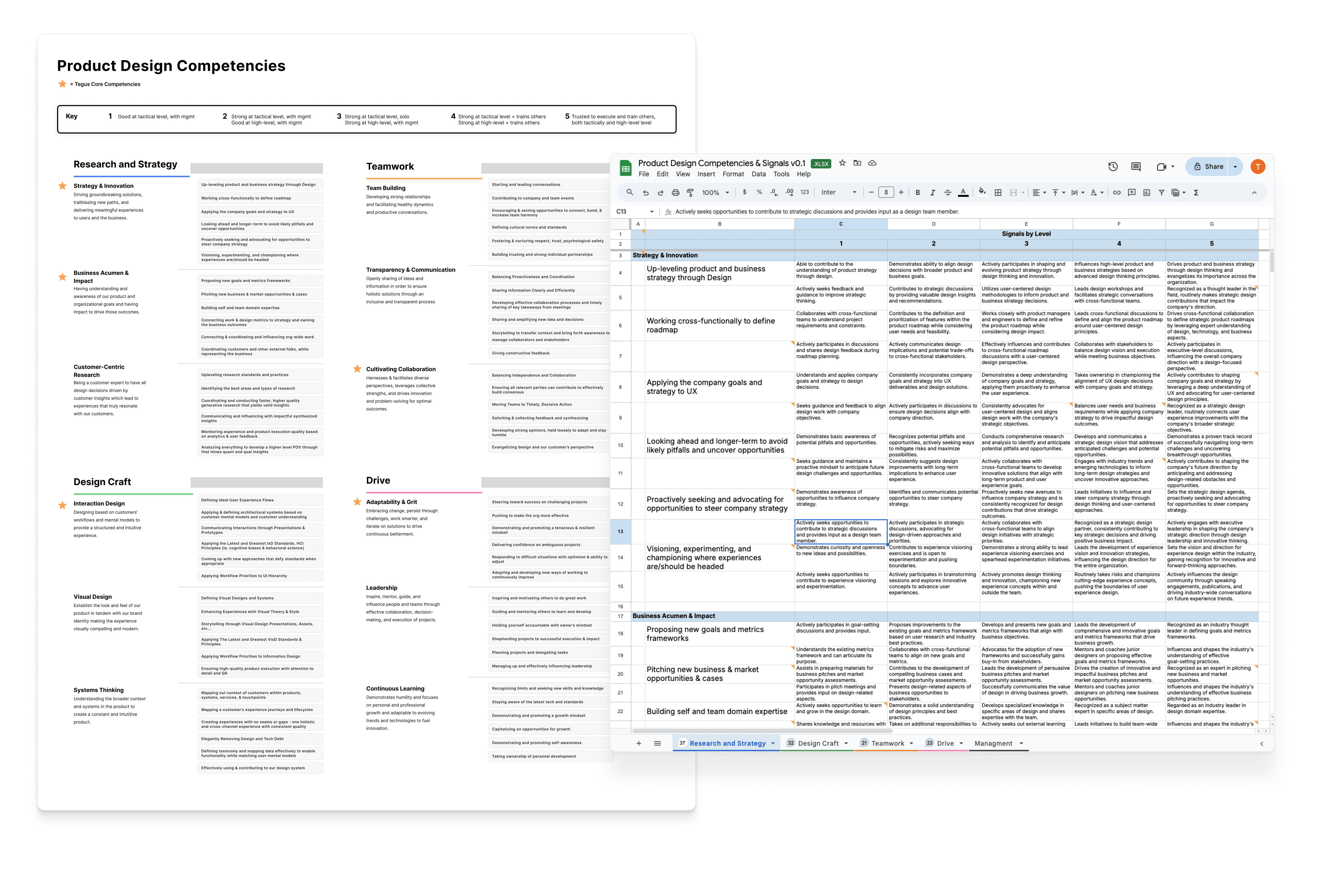
Step 3: Define Signals for Each Competency and Setting Clear Minimums
Signals are your checkpoints or measures for each competency, guiding progression from one level to the next. Think of them as the steps on a ladder: a Level 1 signal might reflect the skills of a junior designer just getting started, while a Level 5 signal represents a seasoned pro. Defining these signals is both a science — ensuring skills are appropriately tiered — and an art, as you craft a framework that facilitates meaningful growth.
And yes, ChatGPT was extremely helpful when building the levels for each signal from Level 1 to 5. We had to tweak the prompts here and there, but after a few passes, we had a solid foundation. Then as a leadership team we refined each signal until it felt right and was something we felt proud to hold ourselves accountable.
To provide a bit more guidance when building these out — most teams (especially design) isn’t a one-size-fits-all structure. Going back to our basketball analogy, think of a point guard and a center — both are rock stars on the team but bring entirely different skill sets. Trying to measure them on the same exact scale wouldn’t make sense. The same goes for two senior product designers on your team: one might excel in interaction, visual design, and storytelling, while another shines in research, IA, and workshops. Both are senior, but each brings something unique to the table. They’re also both held to certain minimum standards (see next), but it’s about playing to their strengths. Remember career ladders aren’t designed to be a rigid “check-the-box” system; it’s meant to kick off the right conversations, helping managers and team members see where they’re killing it and where there’s room for growth.
At Tegus, we realized that for some roles, it was important to set “minimum” requirements for specific signals. This helped ensure everyone was aligned on core expectations for the day-to-day of that role. For example, we wanted our designers to always be looking ahead and actively advocating for ways to contribute to the company’s vision and strategy. Because of that, we set a minimum requirement for mid to senior roles: to move up, designers had to demonstrate their ability to identify and communicate strategic opportunities through design.
If someone wasn’t meeting this minimum for their level, it opened up a candid conversation about their performance and future growth. While it may sound intense, these were expectations we, as a leadership team, agreed were essential to our success. The kindest, most transparent approach was to set clear standards, support individuals in reaching them, and if need be have honest discussions about long-term fit. When someone meets those expectations, it’s fantastic. But if not, it’s often best for both sides to reassess, allowing the person to stay at their current level or to part ways in a mutually respectful manner.
Step 4: Created Tooling for Team to Assess Themselves
With all the pieces in place, the next question was, “How do we help our team actually use all this?” Most companies settle for sticking competencies in a Google Doc or Sheet, and while that works, we felt there was an opportunity to go a step further. Our goal was twofold: First, we wanted each team member to have a simple, intuitive way to assess their own skills and levels, establishing a clear baseline for themselves and their managers. Second, we wanted this process to produce a ‘results sheet’ that would facilitate open, constructive conversations between team members and their managers.
So, how did we do it? We built a competency tool entirely in Figma. One of our design directors at Tegus, who’s much more technical than I, took the lead and created a complex prototype using tokens, variables, and plugins. Let’s just say he broke Figma a few times, but after some trial and error, we got it working.
Through this tool, designers could view all the levels, assess themselves, and get a clear picture of where they stood. It wasn’t just about checking boxes; it opened up the conversation about what we, as design leadership, were expecting and where the bar was set. In fact, it also nudged us to hold ourselves accountable as leaders to those standards. If we were serious about the competencies and thresholds we’d outlined, we needed to make sure we were using them consistently — both in how we assessed performance and how we provided growth opportunities.
Wrapping Up
Let’s be real — creating a career ladder isn’t about slapping together a list of skills in a doc and calling it a day. Sure, it’s tempting to borrow bits and pieces from other companies (because, who has the time), but that’s how you end up with a jumbled, patchwork framework that no one really feels great about.
A good career ladder isn’t a rigid rulebook. It’s a living, breathing tool for growth, guidance, and success. When you build a framework that’s thoughtfully aligned with your team’s unique strengths and vision, you’re not just helping people climb the ladder — you’re giving your entire organization and product a boost.
So, invest the time to build something you’re actually proud of. Stop frankensteining, create a career ladder that makes sense, and watch as your team steps up, thrives, and brings their best to the table. After all, who wouldn’t want a team that knows exactly where they’re going and how to get there?
View the tooling:
▶️ Competency Tooling (Figma Prototype)
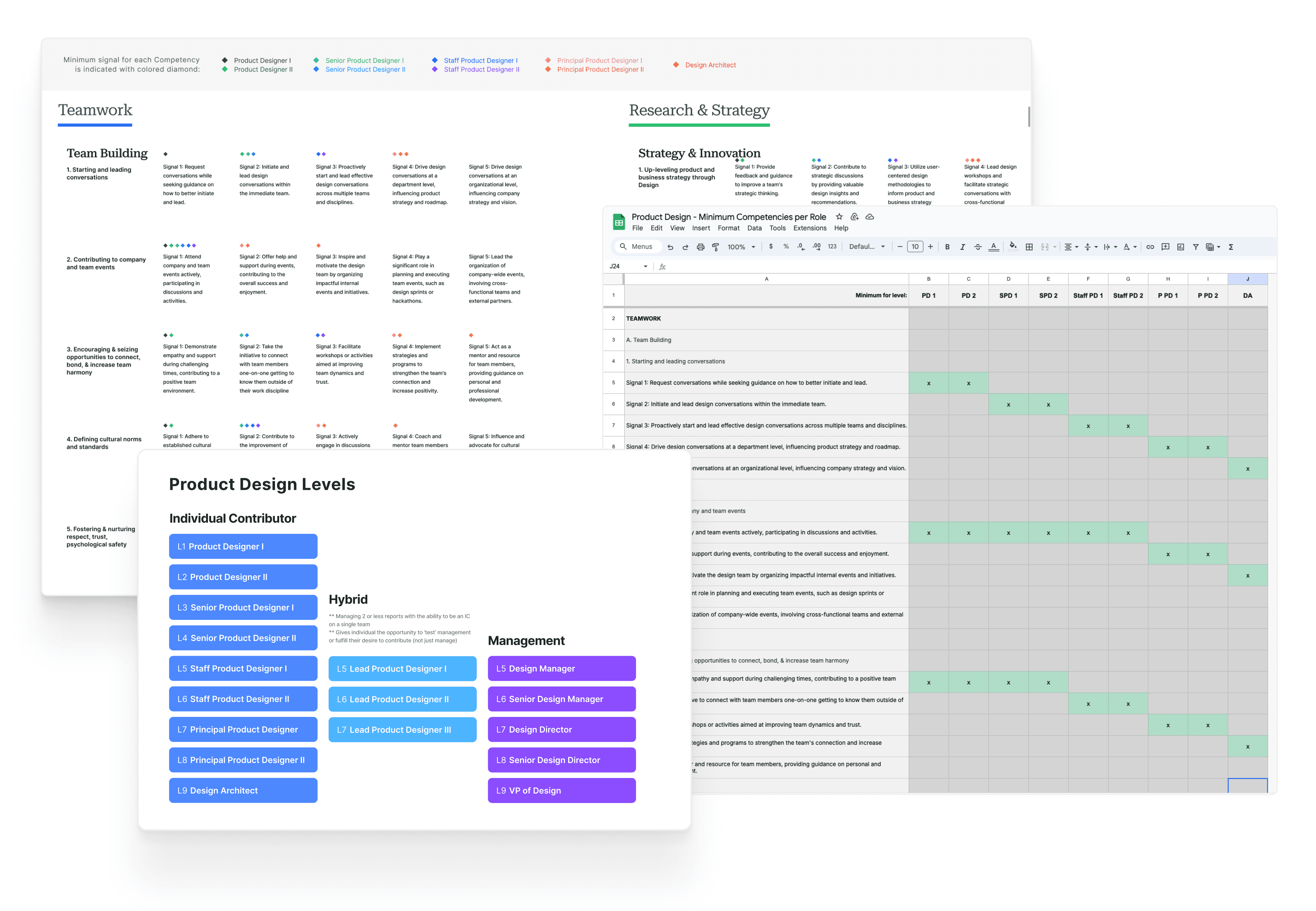
📄 Product Design Minimum Competencies per Role (Google Sheet)