Product Vision & Strategy
summary
My role was to lead the end-to-end process of defining, creating and presenting our 18+ month product vision. We believe that design possesses the critical skills to be able to show, not just tell, our company and customers where we aim to take our product. This was a tiger team that had 8 weeks to create this vision and also define a high-level roadmap to create the steps to get there.
Product Strategy
Vision
Why a product vision?
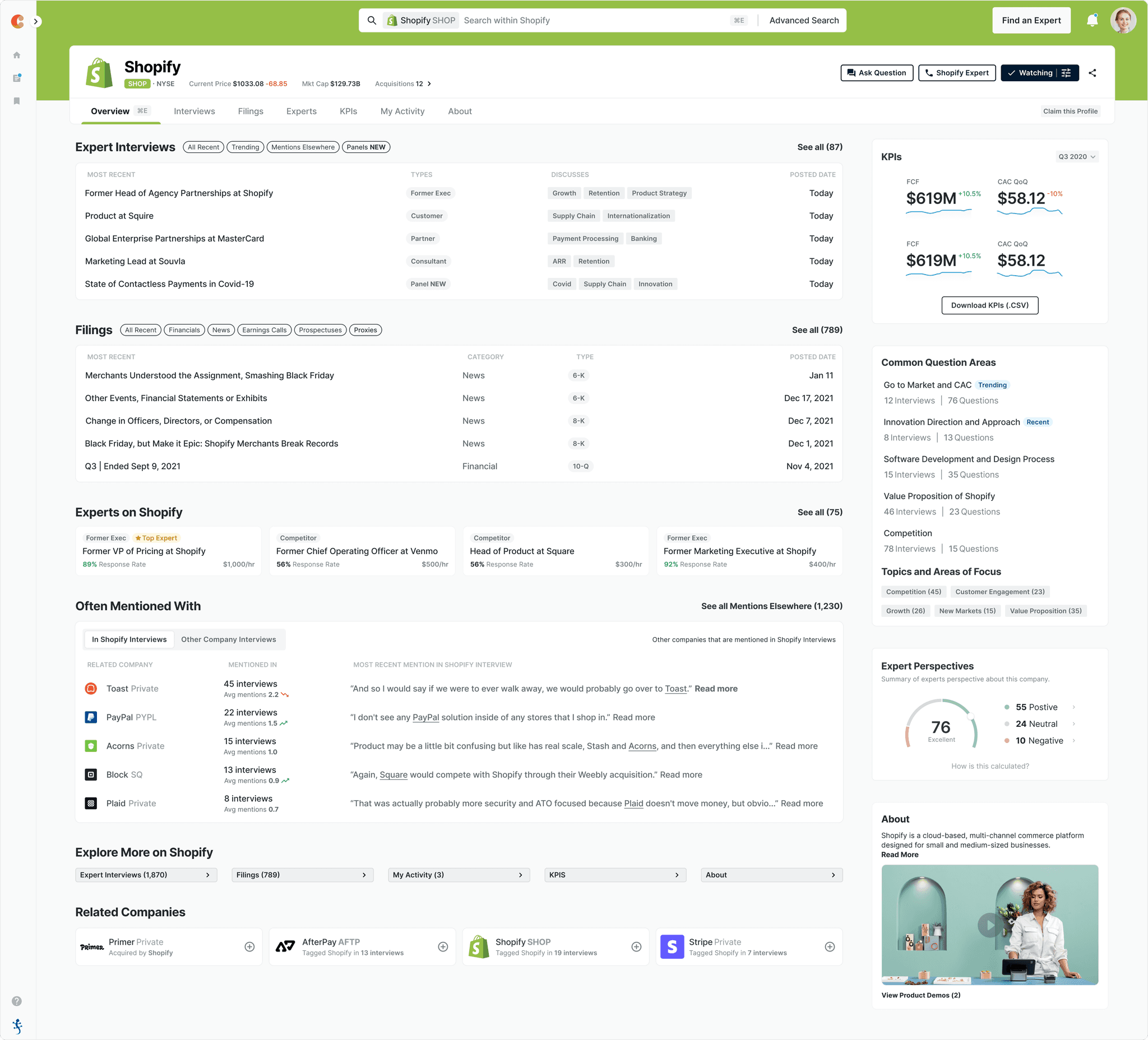
At Tegus, we aimed to be the go-to research platform for fundamental investors. Our goal is to streamline access to crucial data and instantly surface insights so investors can make faster, more confident decisions. We believe every step of the research process can be enhanced to deliver those "aha" moments you can't find elsewhere.
In just a few short years, Tegus evolved from a single product to platform, acquiring three companies (BamSEC, Fincredible, and Canalyst), and we're continuously developing new products. Our team has grown from 100 to 600 employees in just 1.5 years, and our ARR has jumped from $45M to $100M in 2 years.
With more data and features, we need a thoughtful approach to user experience, ensuring our data tells a compelling story and provides clear direction. And this was design's time to shine.
The goals and outcomes
Create a visual narrative, product plan, and roadmap that answers our goal of how we will make business intelligence and financial research more efficient over the next 18+ months. The planned outcomes we aimed for was:
A visual narrative of Vision
End-to-end user journeys
Key user workflows
High-fidelity prototypes
Product requirement for MVP solution
High-level engineering roadmap
and much more...
Start the planning & research
This team had 10 weeks (really 8 with the holiday) to define, design, scope, and present this product vision. I also literally started at the company the first week of this project so needed to learn the product, industry and my team while leading this effort. It was no small task and required a lot of coordination and organization.
To have shared context with the whole team, we started with a journey mapping exercise. Splitting the journey into Actions (what I am doing), Current Solutions, Motivators and Goals, and What Sucks (pain points), we quickly got new members (myself included) up to speed and were able to discuss high-level the ups and downs of the research process. By the end of the first few days, we had a working artifact and a shared understanding of the process to dive deeper into the areas of priority.
Next we focused on how “easy” it was to take each action mapped out in the journey map. “Ease” is, of course, relative, and our definition was informed by both current solution offerings today in the industry, and what risks were associated with it. This helped us understand what areas should be prioritized the highest, based on user pain. After we quickly overlaid where our current solutions addressed these actions. This helps capture both any major gaps and where we think we need to improve the product from an integration standpoint.
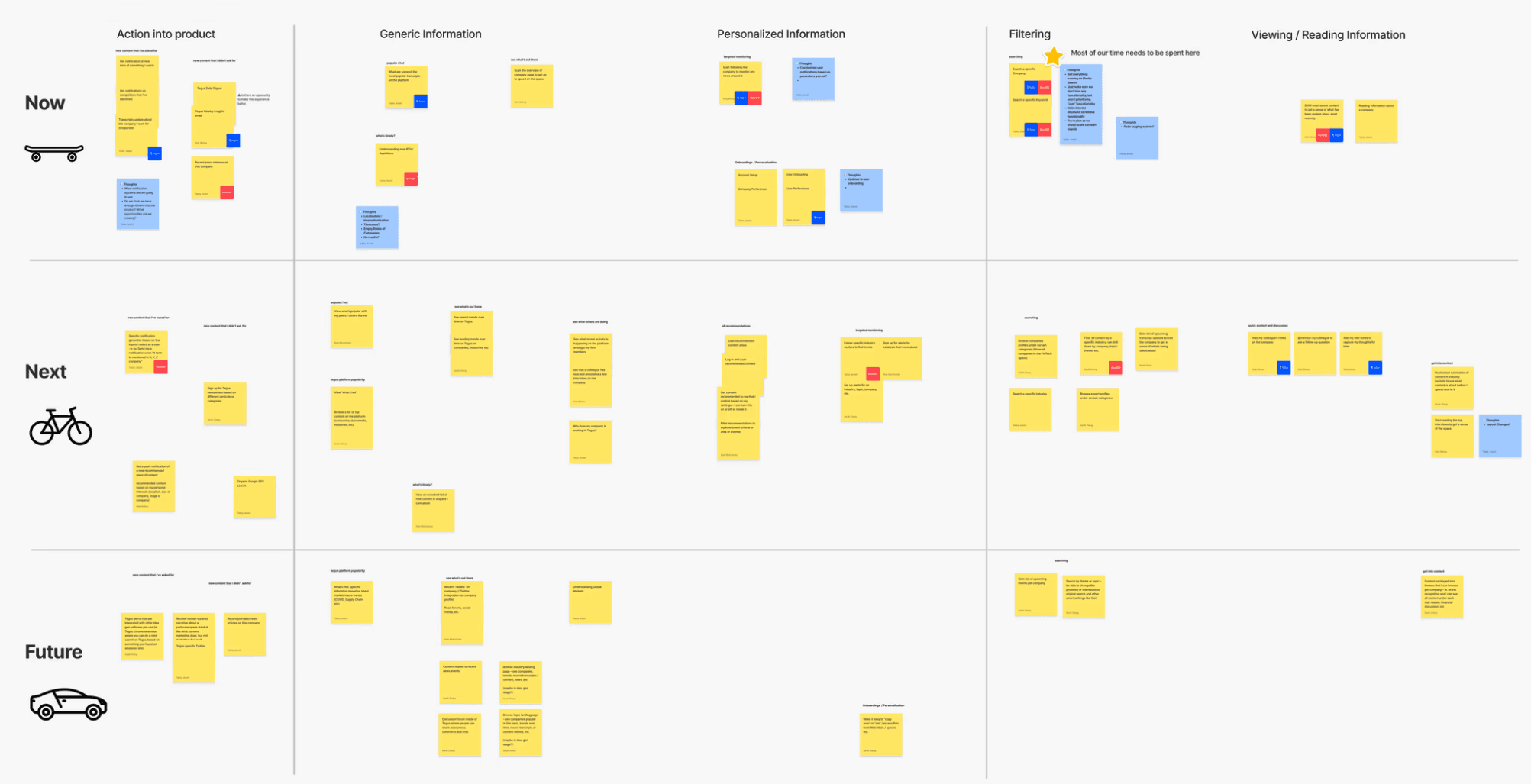
Mapping our the now, next and future
We didn’t want to constrain our thinking, so anything went. This was not an exhastive list of all features that should, could, and would be part of the platform, but grouping and scoping helped us zero in on areas we felt most critical. From this exercise, we gained consensus on what MVP looks like from a high level, as well as what the vision for the platform is.
Starting exploring and building alignment
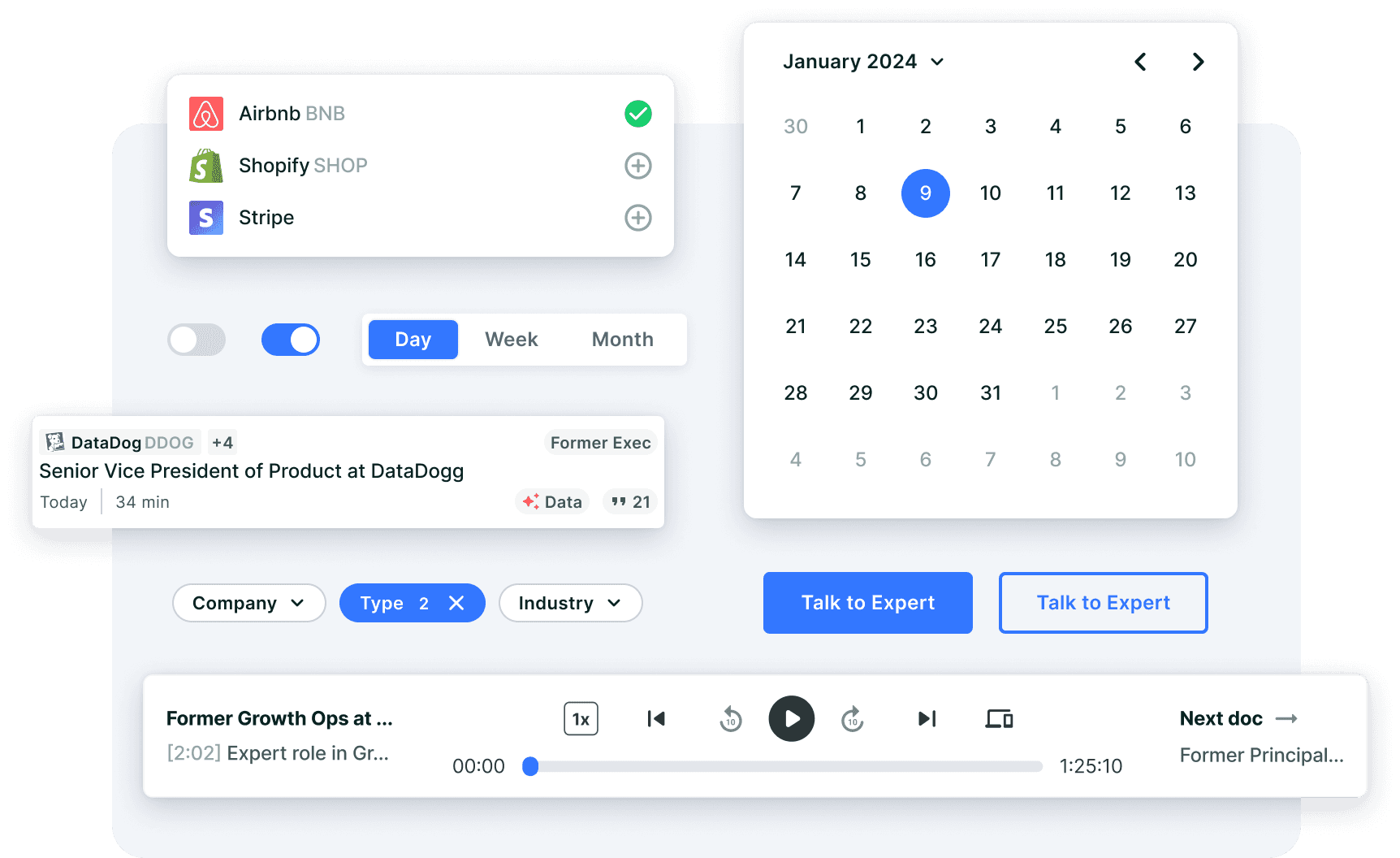
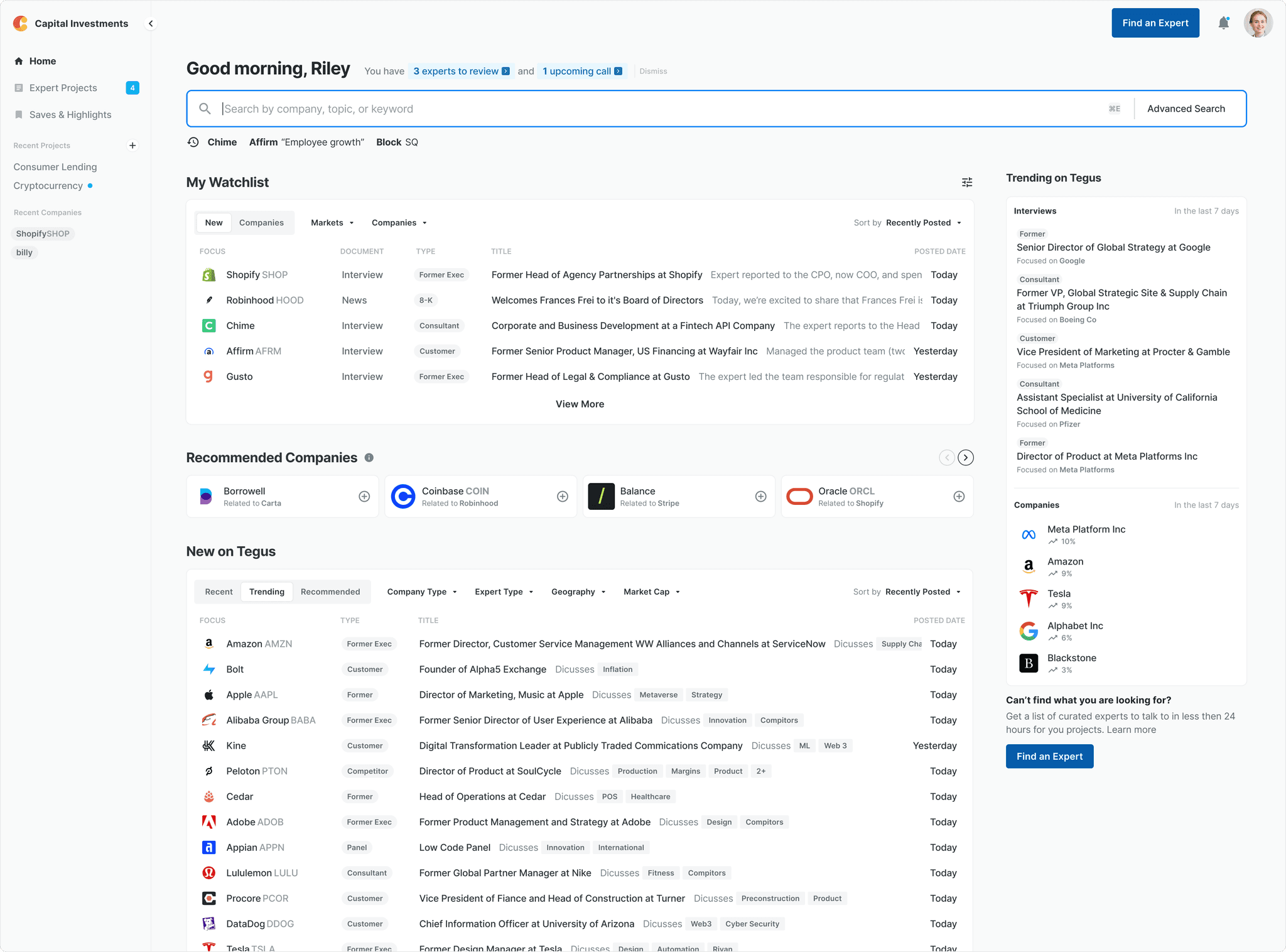
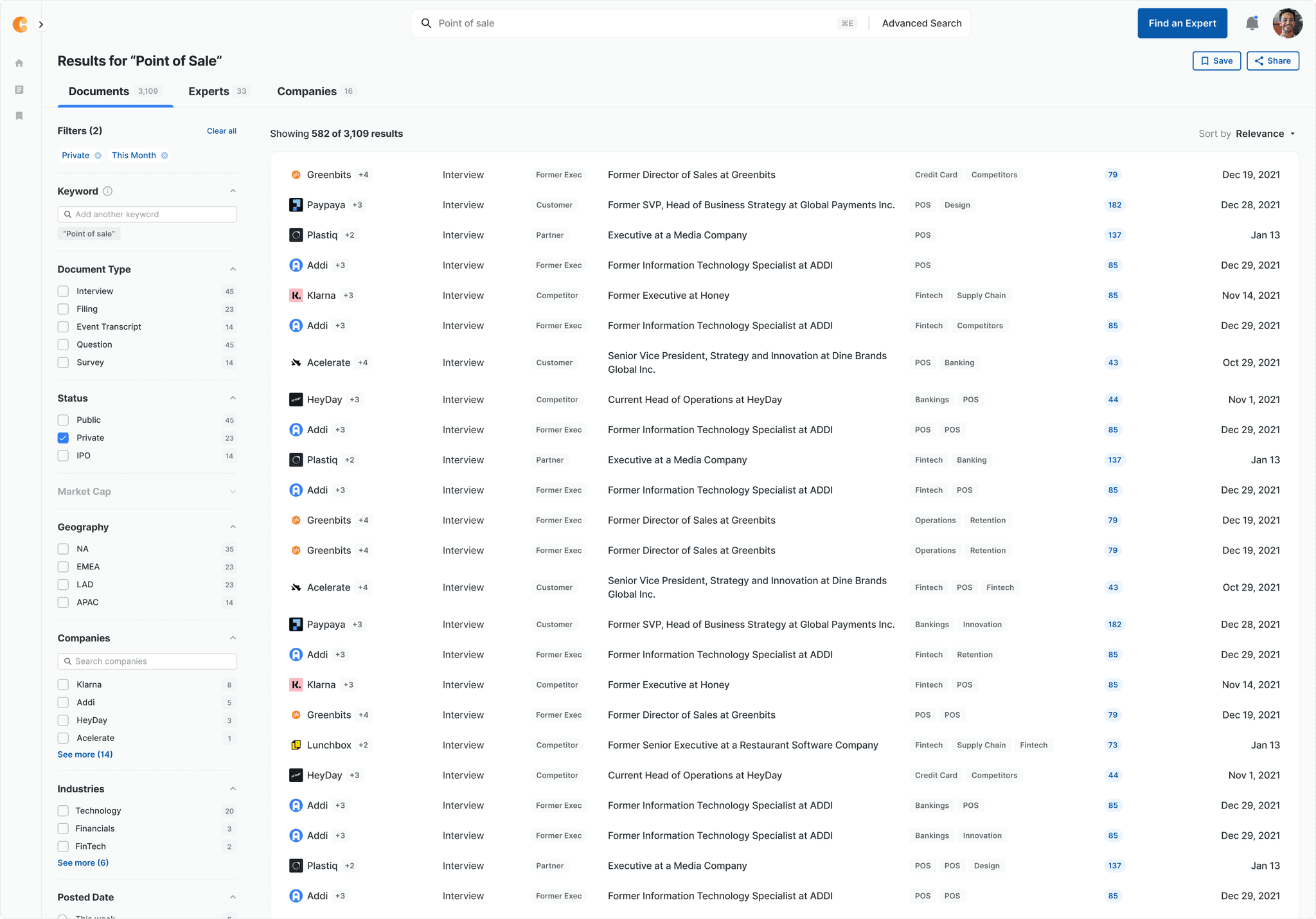
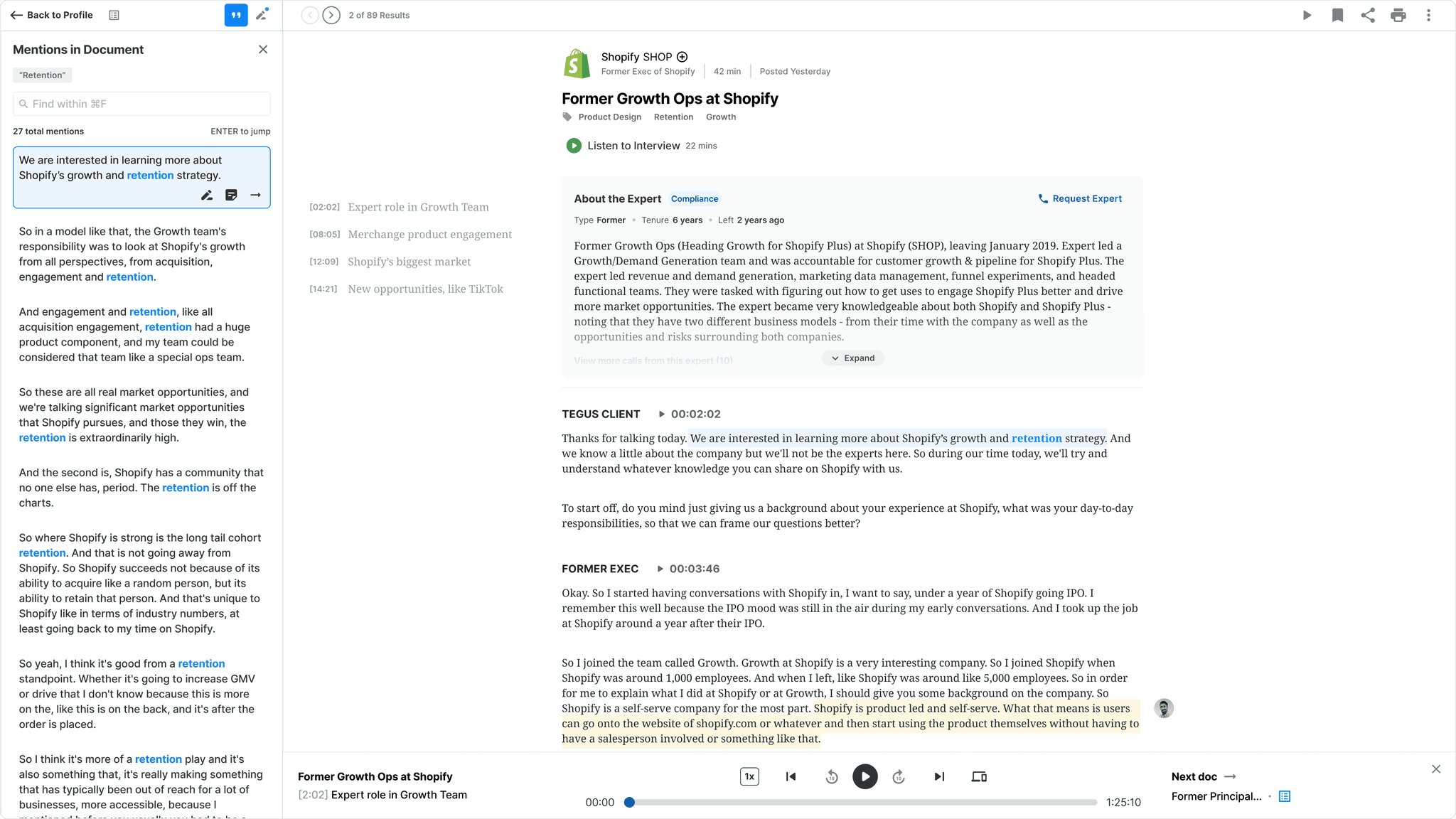
Once the core areas were defined, design could hit the ground running. We weren’t satisfied with a few hand-wave-y screens – instead, we set out to redesign and redefine all areas of the app. This included, but was not limited to: home page, reading experience, company search, keyword search.Our process followed a clear structure:
Information Architecture & Page Structure: Establish a sustainable information architecture and page structure to answer the biggest questions first.
Mid-Fidelity Design Exploration: Once satisfied with the core structure, we moved into mid-fidelity design, exploring both individual modules and the overall UI simultaneously.
Prioritized Feedback Loops: While we designed many, many screens, to manage the feedback loops, we’d explore broadly, present our top 2-3 options to stakeholders, then go deep on the areas that had the most alignment, and leave the rest behind.
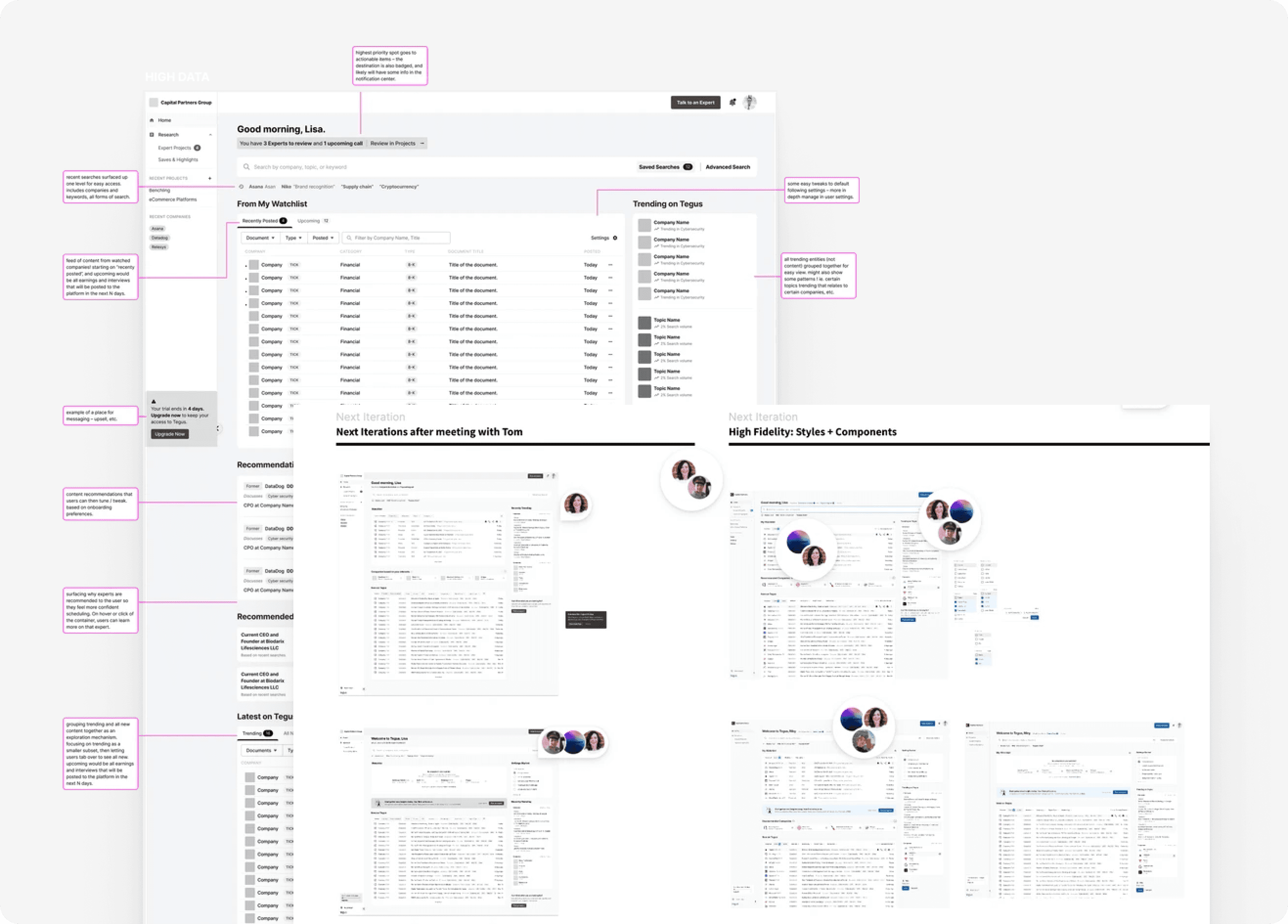
The process above allowed us to get an enormous amount done in a short period of time. Below, you can see an example of how we did this for the home page. First, marking up different screens for feedback, then iterating on the next version, and the next next version – most of the time, this took only a few days to a week per major area, and we worked on many in tandem.
Oh…and we launch a brand new design system.
The design system and component library is the foundation of our product experience and acts as a ‘unifier’ for product teams (allows for consistency/cohesiveness as well as speed). Given that we are overhauling our FE for this new experience and need to move fast, we decided it was best to utilize a third-party system (rather than building our own — which is what the team was doing to date). We chose Vuetify (Vue based libaray) and integrated it into our tech and design. To learn more about this process read this article.
The Presentation
Thanks to the tight feedback loops and tons of exploration, at the end of the 8-10 weeks, we had a clear vision of the platform and it was time to see what the company and customers thought. The video below is what we presented to the entire company, the culmination of hundreds of hours of work:
We put the final concepts in front of our users and got there feedback. I conducted all the research calls and created the video.
The Impact
The work done in this vision had an immediate impact on the roadmap – it gave focus to our four core pages (home, company profile, document view, and search), and teams were spun up to develop the MVP versions.
Not only did this impact the roadmap, but we started to drive engagement as well. Just a month after the vision, we released a new home page for the first time in 1.5 years, that increased sessions by 12.7%, searches by 6.5%, and content consumptions (aka reads) by 6.6%.
Moreover, it helped instill confidence in our company and customers that Tegus was continuing to push forward and innovate.